面對現在正流行的 SPA 專案,若要用原生碼或傳統作法也不是不行,就會變整個專案很大一包,而且程式碼冗長,開發與維護都相當不容易。透過 Vue CLI 建立一個專案,不僅方便快速,且因為 MVVM 的特性,在開發不僅可以專注於資料上,且維護也較為容易。
使用 Vue CLI 建立專案
VueCLI: A simple CLI (command-line interface) for scaffolding Vue.js projects.
整合了 webpack、vue-loader 與其他周邊開發套件 如 Vuex / sass-loader 等的建構工具。
安裝
VueCLI 需要先安裝 npm 或 yarn,然後透過指令來進行安裝。
1 | npm install -g @vue/cli |
或
1 | yarn global add @vue/cli |
我個人是使用 npm 比較習慣,所以我就輸入 npm 指令進行安裝,安裝完畢後再輸入下方指令確認版本號。
1 | vue -V |
注意:-V 的 V 要大寫,不然會跳錯,目前版本號為
@vue/cli 4.2.3
開啟專案
首先開啟命令列或終端機,輸入
1 | vue create [專案名稱] |
也就是 vue create newProject,括弧不用打
或者已經在專案目錄中了,那就輸入
1 | vue create . |
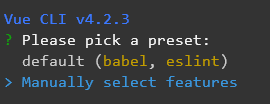
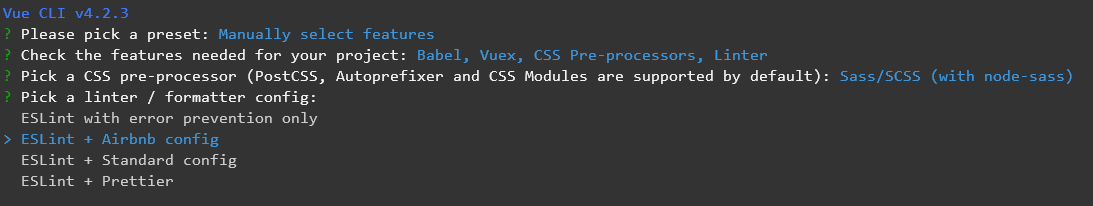
cli 就會提示你是否直接在這個目錄中建立專案,選擇 y,並選擇手動建立專案 (Manually select features),如下圖。

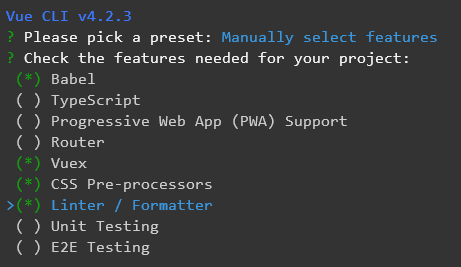
選擇套件
常用套件選擇
選 Babel、Vuex、CSS Pre-processors 以及 Linter / Formatter。

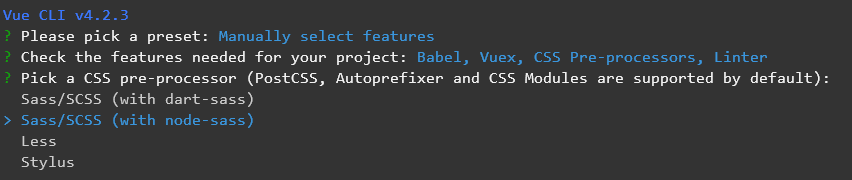
CSS 預處理器
Sass / SCSS (with node-sass)

選擇規範
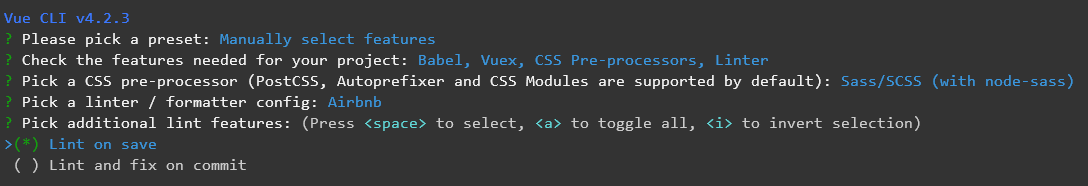
此範例我們選 SASS 與 ESLint + Airbnb config,當然也可以按照自己習慣調整。

開發若使用此功能,就會很容易程式碼不符合規範時一直跳錯,是滿煩的,但為了工作上的 coding style 其實還是有必要的。
Lint 存檔
只以這次為主。

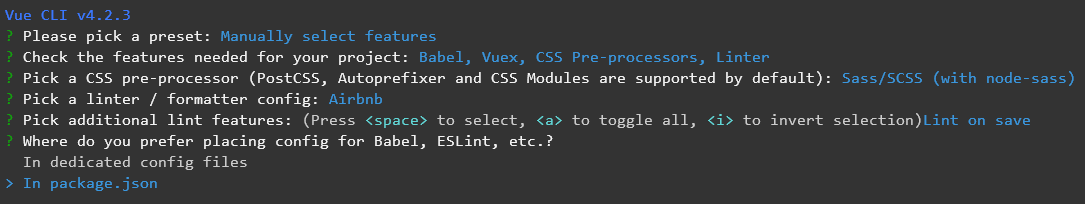
存檔在 package.json
本次專案相關設定就會從這邊取出,如果要設定相關內容也從 package.json 修改,就可以讓整個專案吃到了,相當方便。

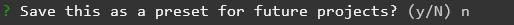
不要儲存相關設定
最後會詢問,是否要儲存相關設定,在未來的專案使用,建議選擇 no,相關設定要看未來專案選擇。

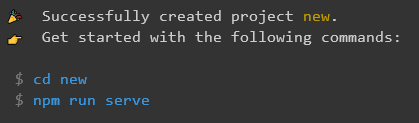
選擇完畢後就會安裝所選擇的套件,這時就可以去倒杯水,回到座位看到下方畫面,代表完成了。
安裝完成

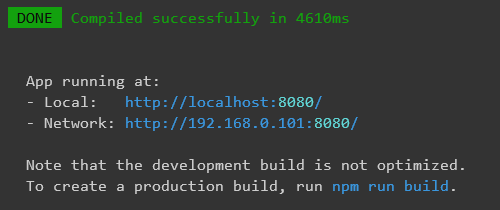
這時候按照上方條件輸入後就會跳出下方畫面

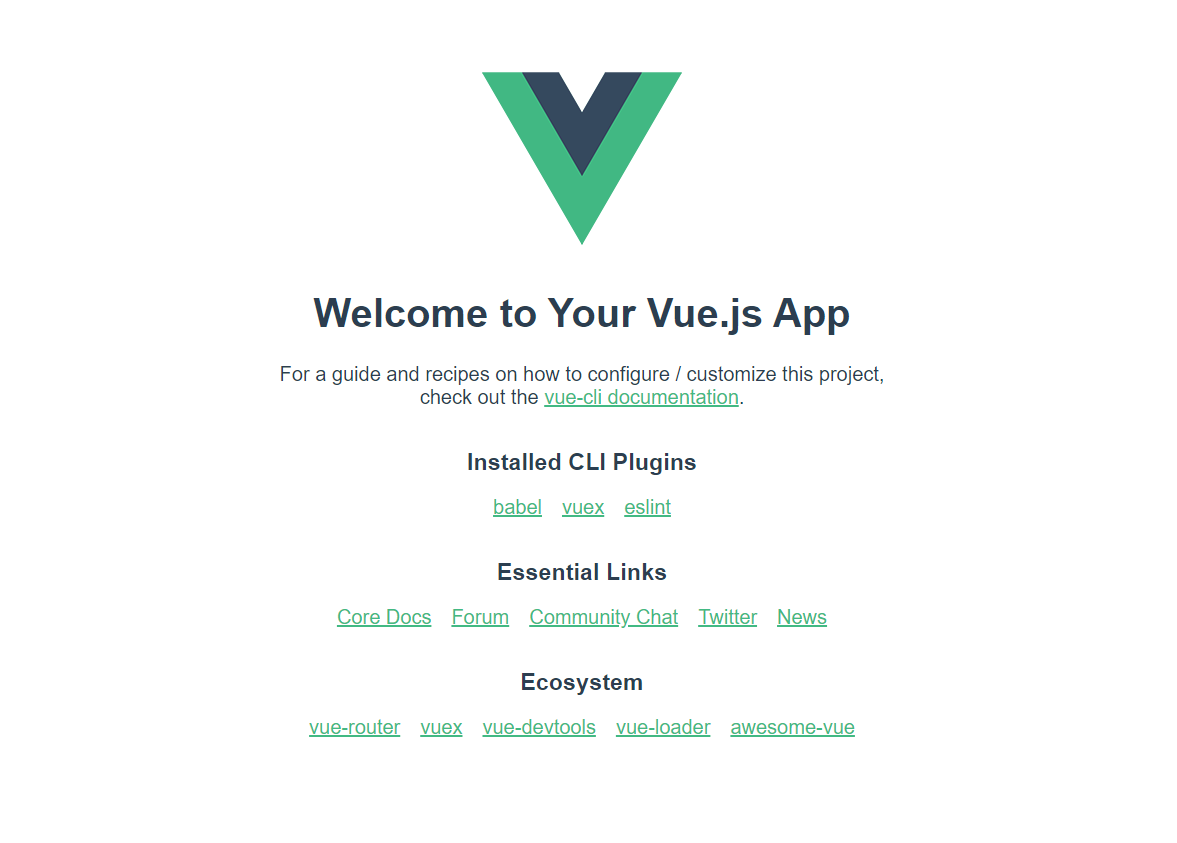
打開瀏覽器輸入所得到的 localhost 的位址,若出現下方畫面,就是代表建立完成一個新的 SPA 專案囉!

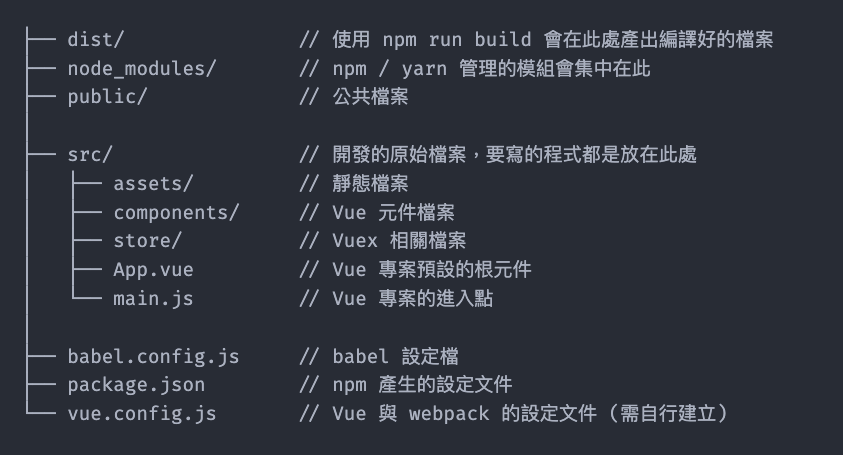
專案架構
生成的專案架構大概會向下方這樣:

開發主要會動到的檔案,大多集中在 src 目錄,以及 public 裡的 index.html 。
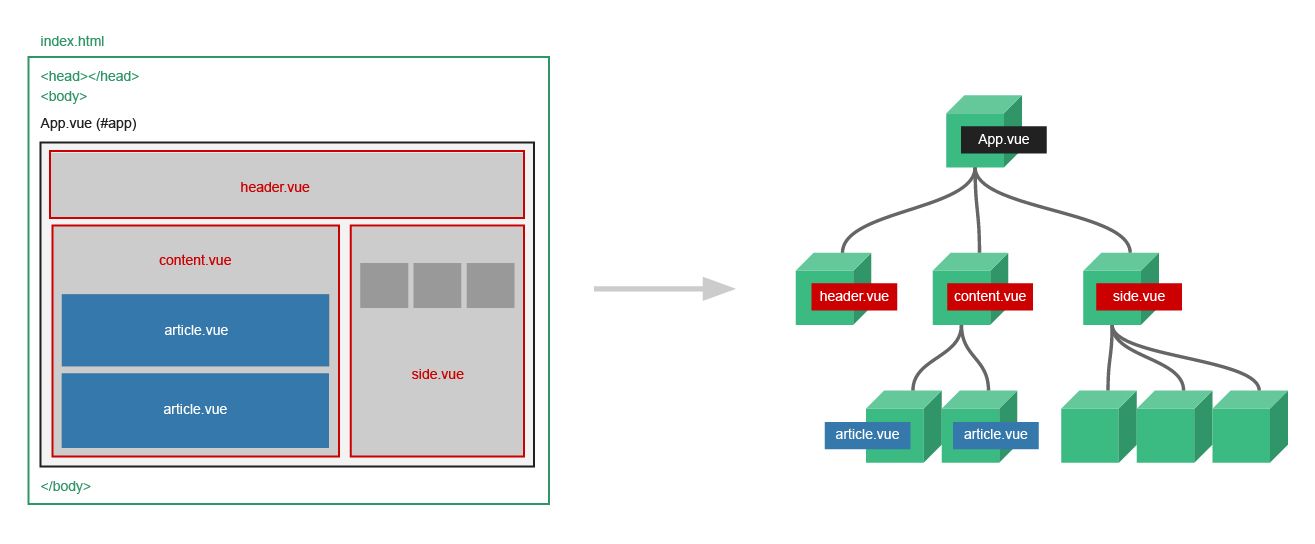
Vue 的單一元件檔

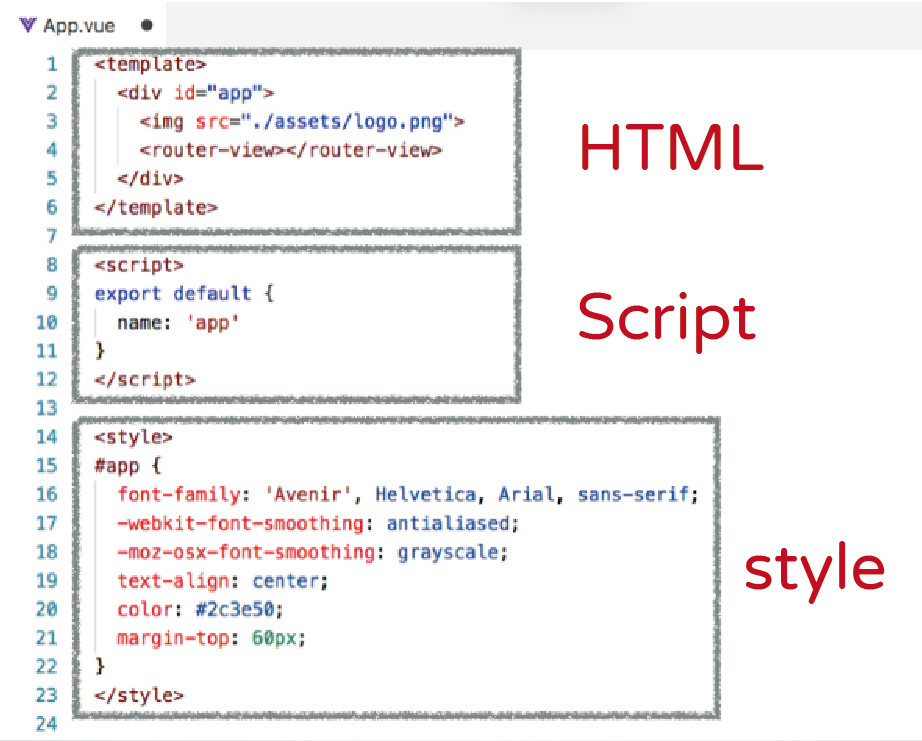
一個獨立的 vue 檔案,也就是一個 component,通常會包含
- HTML
- JavaScript
- CSS
這三個部分,分別由 <template> 、 <script> 與 <style> 這三個標籤來表示。
而 .vue 檔案也可以透過 import 其他 .vue 檔案,來將其他 component 引入作為自己的子元件。