Scroll 英文叫做滾動,在網頁中是捲軸。
這次一樣是紀錄工作遇到的問題,目前的專案是一個後臺開發,遇到一個 table 版面,資料會從 API 回傳數據後填入,所以會有很多筆,但因為版面的關係,PM 希望 table 表格可以自己使用捲軸,這次用到 CSS 的 overflow 的語法。
overflow
之前過用 overflow:hidden; 是用圖片取代文字而已…
透過這次專案稍微研究一下 overflow 相關資料,才知道有以下屬性:
overflow 屬性用來定義元素超過某個範圍的時候該如何呈現,例如圖片超過預設區域的大小、文字長度超出原本的範圍等,這時候可以透過 CSS overflow 屬性來制定該區塊是否顯示 scrollbar(卷軸)或者是否要隱藏該元素。
overflow: auto; 預設會自動使用 x, y 捲軸
- overflow-x 產生 X 軸。
- overflew-y 產生 Y 軸。
overflow:visible; 顯示的文字或圖片會直接超出範圍,不使用捲軸。
overflow:hidden; 自動隱藏超出的文字或圖片。
overflow:scroll; 自動產生捲軸。
overflow:inherit; 繼承自父元素的可見性
這次要做的專案就是在特定範圍高度內要產生一個 scroll 捲軸,但在嘗試的時候發現以下幾件事情:
- 一定要寫在
<div> 上,不是寫在 <table> 上。
- 要限制高度,資料超過就會自動產生 scroll,但有些版面不會。
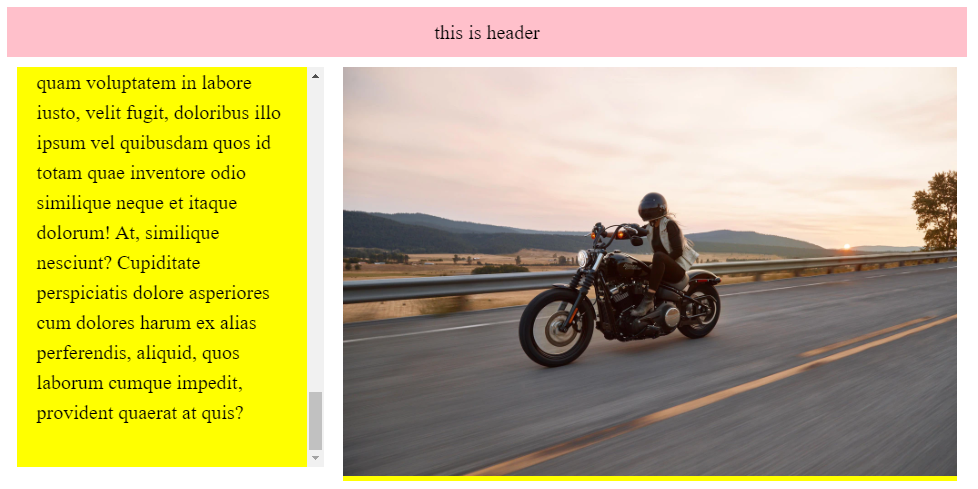
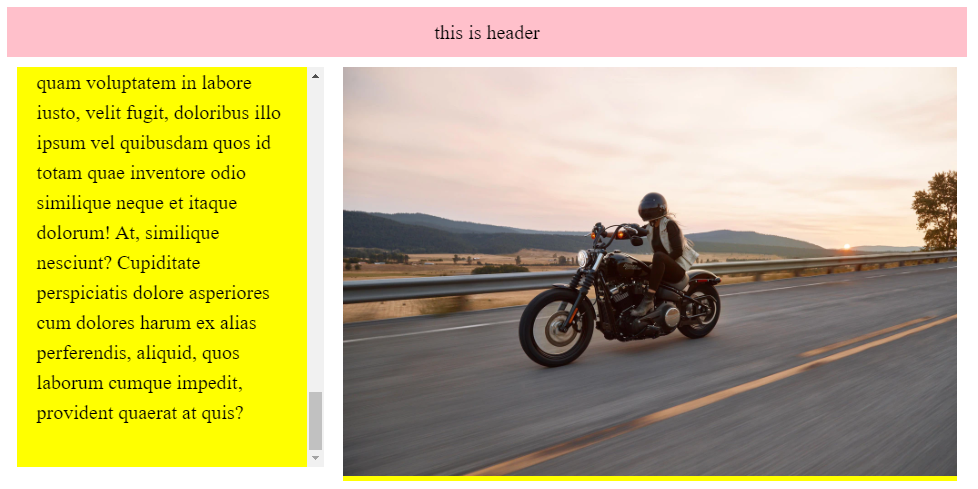
例如畫面類似這樣的樣式:

HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| <div class="wrap">
<div class="topbox">
this is header
</div>
<div class="boxBottom">
<div class="boxLeft">
// overflow 要下在這一層
<p>...lorem...</p>
</div>
<div class="boxRight">
<img
src="https://images.unsplash.com/photo-1558981806-ec527fa84c39?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1350&q=80"
alt=""
/>
</div>
</div>
</div>
|
overflow 下在這個地方 (因 CSS 有點長,只擷取片段程式碼)。
CSS
1
2
3
4
5
6
7
8
| .boxLeft {
height: 400px; //限定高度
overflow-y: auto; //自動產生 y 軸捲軸
p {
line-height: 1.5;
padding: 1em;
}
}
|
這樣就可以達到想要的效果了。
可以把其他屬性複製起來,套用在 overflow 的地方,看一下效果!
codepen https://codepen.io/hnzxewqw/pen/LYpYQRK
table 表格若遇到很多資料,但版面有限時如何增加捲軸?
目前有一個捲軸程式碼如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
| <div class="wrap">
<h1>Our Family</h1>
<div class="tableGroup" id="style-3">
<table>
<thead>
<tr>
<th>INDEX</th>
<th>NAME</th>
<th>JOB</th>
<th>OTHER</th>
</tr>
</thead>
<tbody>
<tr>
<td>01</td>
<td>Tim</td>
<td>F2E</td>
<td>null</td>
</tr>
<tr>
<td>02</td>
<td>Mary</td>
<td>HR</td>
<td>null</td>
</tr>
<tr>
<td>03</td>
<td>Mike</td>
<td>Sales</td>
<td>like eating</td>
</tr>
<tr>
<td>04</td>
<td>Joshua</td>
<td>Baby</td>
<td>Sleeping</td>
</tr>
<tr>
<td>05</td>
<td>Min</td>
<td>Teacher</td>
<td>Like drinking</td>
</tr>
<tr>
<td>06</td>
<td>Brandon</td>
<td>PM</td>
<td>Sport</td>
</tr>
</tbody>
</table>
</div>
</div>
|
可以看到共有六個項目,然後今天 PM 說:UI 設計稿上最多顯示四筆資料,目前資料超過四筆,請使用捲軸呈現。
這時用 CSS 就可以辦到此效果,上面有提到如何使用捲軸的方法,這邊就在 table 外面的 div 寫上找到的捲軸設定,一定要在 div,沒辦法放在 table 上。
1
2
3
4
5
| <div class="tableGroup" id="style-3">
<table>
---以下省略---
</table>
</div>
|
再把設定帶入 CSS 中,這邊我只修改顏色跟調整 scroll bar 的寬度,可以自行玩玩看。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| //捲軸底色
#style-3::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.3);
background-color: #ffc0cb;
}
//捲軸寬度
#style-3::-webkit-scrollbar {
width: 6px;
background-color: black;
}
//捲軸本體顏色
#style-3::-webkit-scrollbar-thumb {
background-color: #bb6573;
}
|
Webkit 可以利用 CSS 修改 Scoll bar 的外觀,有試過其他瀏覽器是不行的,而有時候在使用局部範圍的 overflow: auto,會需要較為纖細的 scroll bar,如果不在意 webkit 以外的瀏覽器,可以試試看這個方法。
注意
本範例只有 Webkit 瀏覽器有效,Chrome or Safari,如果要跨瀏覽器的 scrollbar,就建議使用 javascript 或是 jquery 了。
Codepen: https://codepen.io/hnzxewqw/pen/XWmXpMB
參考文章:
[CSS] 滑鼠選軸滾動 scroll
CSS overflow 屬性用法
捲軸改色
Webkit 自定義 Scroll Bar 外觀