
Vue 的介紹
vue 音同 「view」,是一個簡單輕量的 JS 漸進式框架,也可以與其他前端框架的函式庫並存共用,有趣的是原本 vue 不是以框架為前提的建構,原本是 library 出發,但後面就慢慢變成了 framework 了。Vue 不支持 IE8 及以下版本,因為 Vue 使用了 IE8 無法模擬的 ECMAScript 5 特性。但它支持所有兼容 ECMAScript 5 的瀏覽器。
vue DevTools
推薦一個 Chrome 插件,在你的瀏覽器上安裝 Vue Devtools。可以透過這個工具來檢查 vue 開發時遇到的錯誤。
關注點分離
開發者只要專注在畫面元素,以及對應的資料變化即可, vue 是用資料來控制的畫面的,與原本學習 JavaScript 的概念有點不同。是以操作物件模型為基礎的開發模式,直接描述狀態與 DOM 元素的對應關係,改變的是資料,並不是直接操作 DOM 元素。
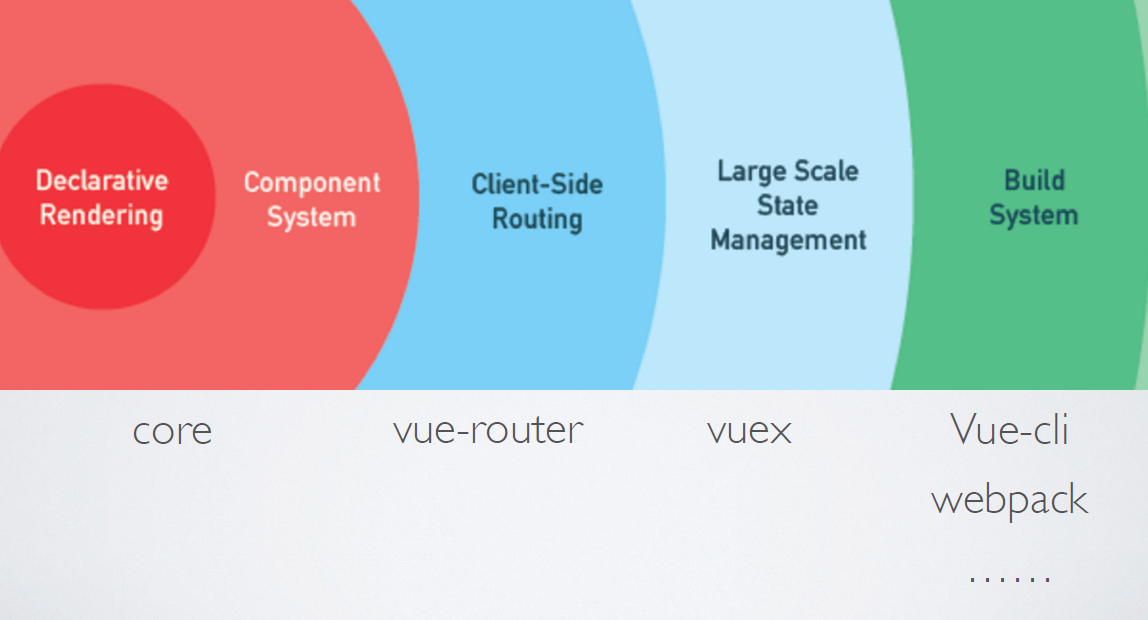
漸進式框架

後續還有 vue-router、vuex、Vue-Cli…等等。
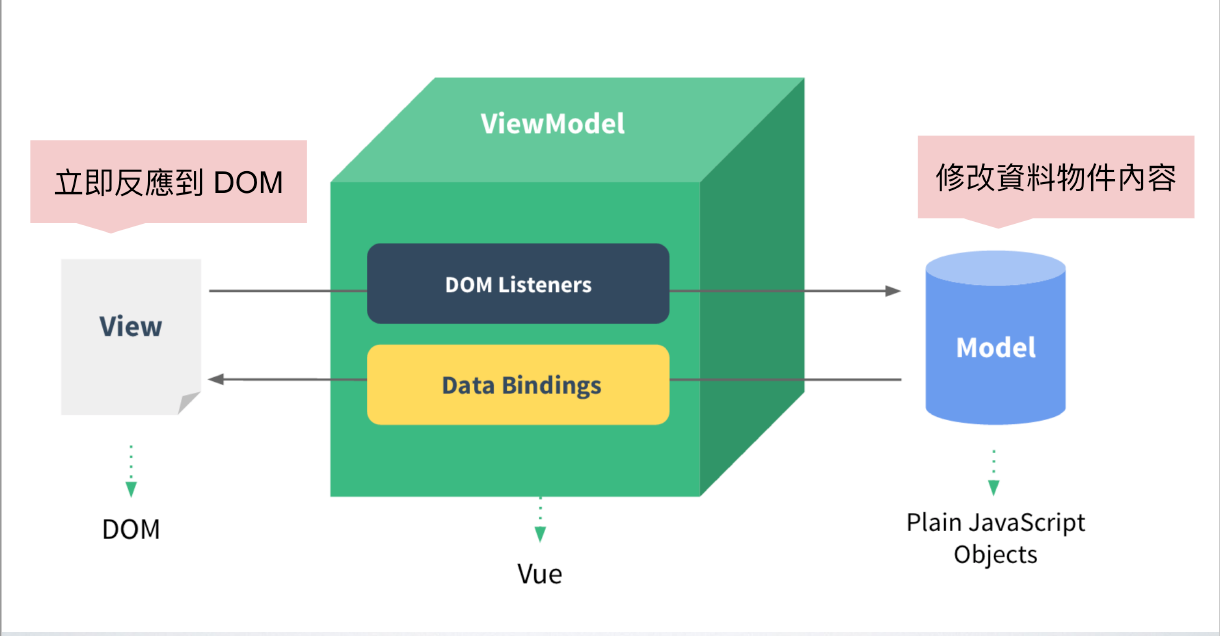
採用 MVVM 模式
什麼是 MVVM?

也就是前面提到的關注點分離的概念,Model, View-Model, View,透過修改資料的內容,便立即反映到畫面上,只要透過 vue 的實體與 HTML 的實體連結,就可以輕易地控制網頁元素。
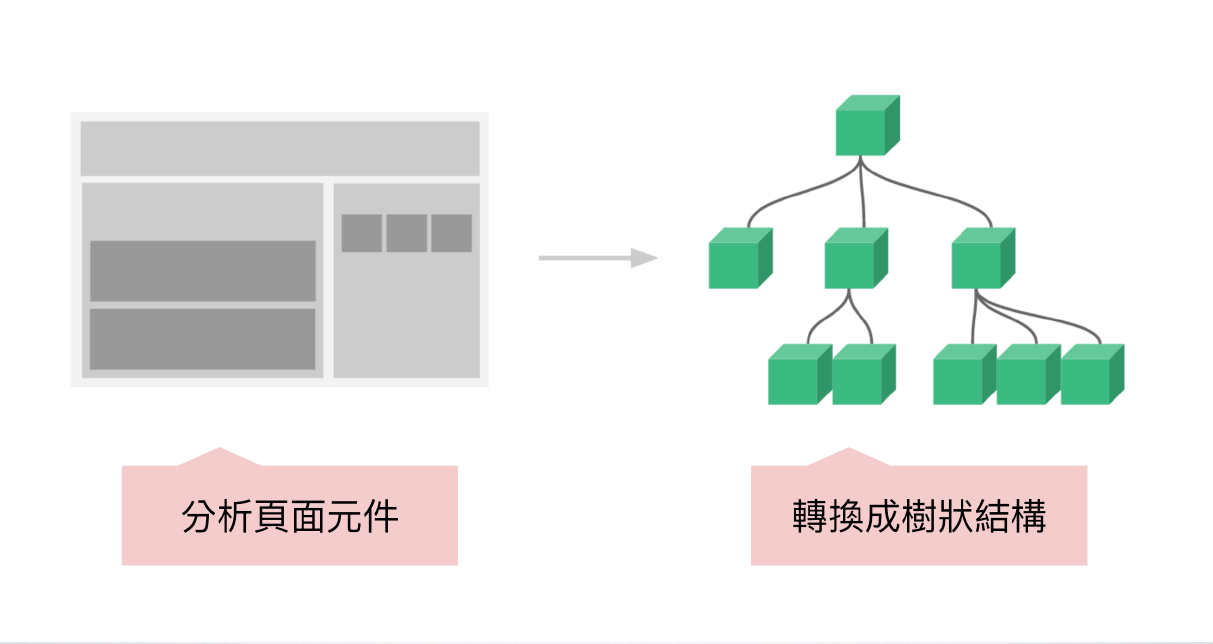
系統元件簡介
系統元件是 Vue 的另一個重要概念,因為它是一種抽象,允許我們使用小型、獨立和通常可複用的組件構建大型應用,幾乎任意類型的應用界面都可以抽象為一個組件樹:

在一個大型應用中,有必要將整個應用程序劃分為組件,以使開發時更容易管理。
版本間的差異

在 vue 官方網站會看到兩種版本可以下載,一個是開發版本,一個是產品版本,通常會兩個都下載,但在開發時會使用開發的版本,等開發完畢變成產品要上線前,會更換成產品版本,原因是產品版本是經過壓縮後的大小。
透過 CDN 加入專案
對於製作原型或學習,你可以這樣使用最新版本:
1 | <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> |
對於生產環境,我們推薦鏈接到一個明確的版本號和構建文件,以避免新版本造成的不可預期的破壞:
1 | <script src="https://cdn.jsdelivr.net/npm/vue@2.6.11"></script> |