
條件
- 日期:2020.3.17 (官網不定期更新)
- 編輯器:Visual Studio Code
- 語法:ES6
會註記上日期原因是 Visual Studio Code 很多功能會一直更新。
修改編輯器內的設定
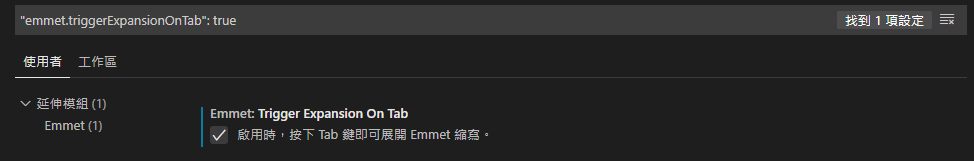
選擇到「設定」,並找到「延伸模組」中的 Emmet,並複製這一段程式碼,並且將其選項「打勾」。
1 | "emmet.triggerExpansionOnTab": true |
如下圖:

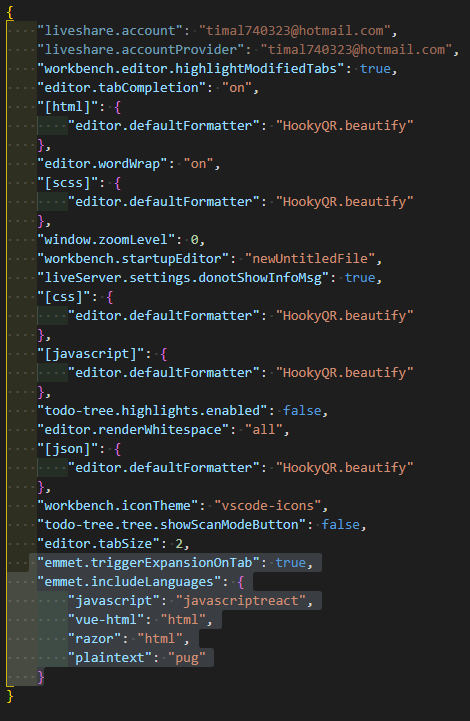
找到 Include Languages 選項,再選擇 在 setting.json 內編輯。
就會看到剛剛打勾的選項也在其中,並把這個片段的程式碼貼到原本程式碼中的最下方。
1 | "emmet.includeLanguages": { |
這樣就完成可以在 js 中組 HTML 字串囉!!如下圖:

用 JS 來組字串吧!
會用 JS 組字串的情境,大概像是口罩地圖之類的網頁,因為有後端資料庫需要呈現一些內容,要透過 AJAX 取得資料後,渲染在網頁上,那如果透過手動打字串,會非常的繁雜且容易出錯。
下方有一個清單,裡面沒有任何資料:
1 | <ul class="list"></ul> |
如果要透過 JS 渲染在網頁上,可以這樣寫:
1 | const list = document.querySelector('.list'); |
先宣告所要使用的變數,那 imgUrl 可能會是 AJAX 資料。
如何組字串
既然我們已經使用了插件,在渲染前就可以依照 HTML 的方式輸入的結構,
1 | li>h2+img |
在按下 tab 鍵,就會自動展開,
1 | list.innerHTML=<li> |
真是太神奇了
再來加上 ES6 的語法 ${變數名稱},套入上方變數資料,就會變成這樣:
- ${imgUrl} //帶入圖片資料
- ${title} //帶入 title 資料
用法就是在前面加一個
$字號,再加上一個大括弧,裡面放變數名稱。
最後兩邊再加上重音符(與鍵盤 「~」 同一顆按鍵),就完成資料的輸入了。
1 | list.innerHTML=`<li> |
Codepen https://codepen.io/hnzxewqw/pen/BaNxeJE
心得
學習到這個組字串的語法真的太棒了,先前因為手動組字串,中間的加號,弄得會很混亂,而且速度好慢,重點還容易打錯!!