
在取得 Open Data 前,要先認識 JSON 資料。
什麼是 JSON
JSON(JavaScript Object Notation,JavaScript 物件表示法,讀法就有點像是英文名字的 JASON)是一種由道格拉斯·克羅克福特構想和設計、輕量級的資料交換語言,該語言以易於讓人閱讀的文字為基礎,用來傳輸由屬性值或者序列性的值組成的資料物件。儘管 JSON 是 JavaScript 的一個子集,但 JSON 是獨立於語言的文字格式,並且採用了類似於 C 語言家族的一些習慣。
JSON 資料格式與語言無關。即便它源自 JavaScript,但目前很多程式語言都支援 JSON 格式資料的生成和解析。JSON 的官方 MIME 類型是 application/json,副檔名是 .json。
參考來源:維基百科 JSON
簡單來說就是一個陣列 + 物件的文字檔案格式。
取得 OPEN DATA 資料
這次找了一個相關主題:找尋台北市信義區的哺乳室。
身為一個孩子的爸,因為很常在百貨公司找哺乳室,有孩子的人一定了解找不到的窘境,尤其當新手爸媽好不容易有個在外的晚餐時刻,這時孩子解便的時候,就非常需要!
這次我到台北市政府的首頁,找到路徑 >> _首頁>市政資料館>資訊公開_,再找到 _臺北市政府資料開放平台_,如下圖:

點擊後會出現平台首頁:

搜尋哺乳室後,只會出現一個項目,點擊後會出現下方畫面,在選擇 API 選項(紅框處),如下圖:
目前網站改成直接下載 CVS

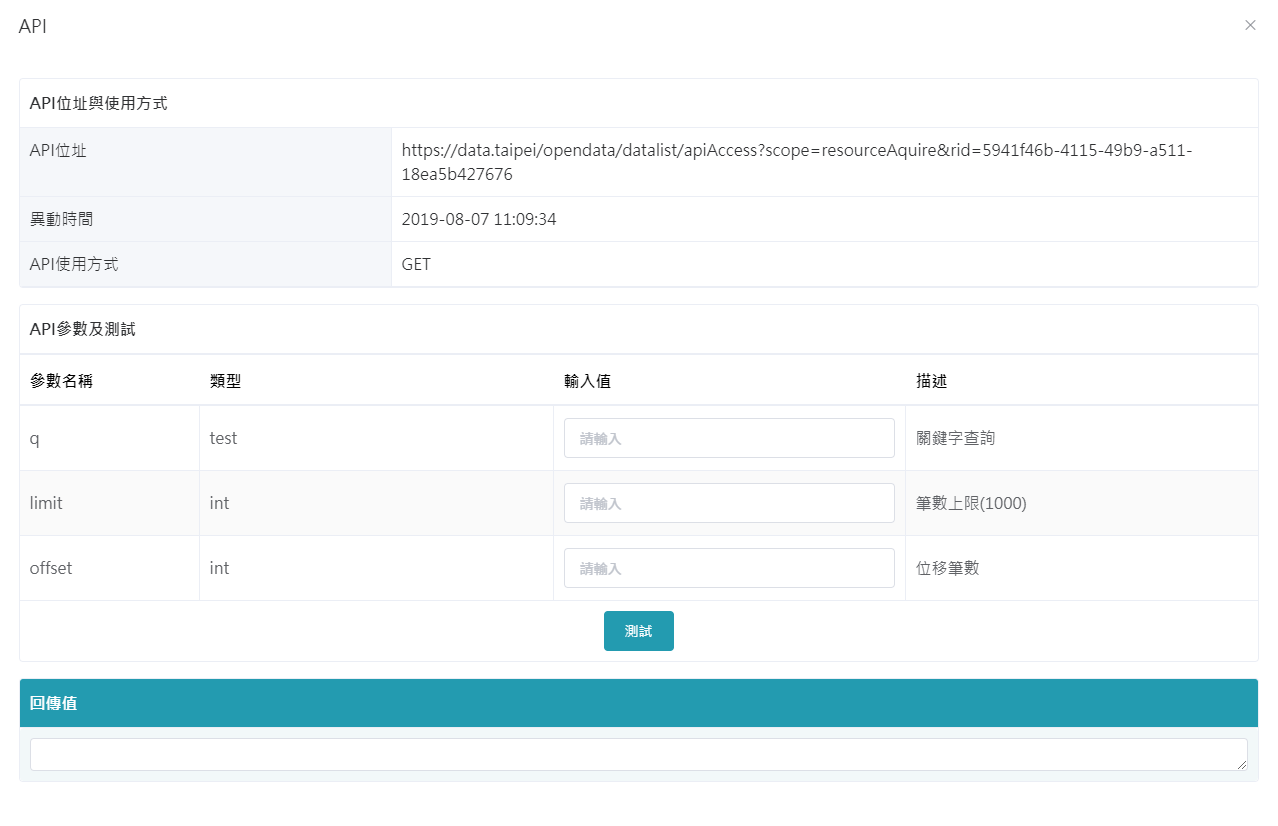
會出現一些資訊告訴我們要怎麼取得資料,像是有 API 位址,資料異動的時間,使用 AJAX 方法要用 GET 取得資料。

在練習的時候在 chrome 檢查工具有發現有三個格式有打錯,所以
console無法顯示資料,等有空再去 PR 台北市政府。
使用 Chrome 的擴充套件看 JSON
複製 API 網址貼到新視窗的時候,會看到原始的 JSON 資料(嗯…)

這時候可以下載 chrome 商店裡面的套件工具,JSON View

安裝套件後就會看到 JSON 資料清楚很多!
從 JSON 找出需要的資料
先把 JSON 資料整個複製到編輯器中,並用一個變數框起來,如下:
1 | var data=[{ |
HTML 環境
要透過網頁掛載資料,還是需要先設定一下 HTML 環境。
1 |
|
JavaScript
透過 JSON 找出台北市信義區 百貨賣場的哺乳室。
1 | var dataTotal = data.length; //資料長度 |
說明:
- 宣告一個變數名稱紀錄 data 長度。
- 建立一個 for 迴圈。
- 使用 if 判斷 data 資料中的建築類型 category 跟 區域 DIS 兩個條件要相符。
- 在使用 console.log 驗證所找到的資料。
(名稱在資料平台上有說明,現已改為 CSV 檔案)
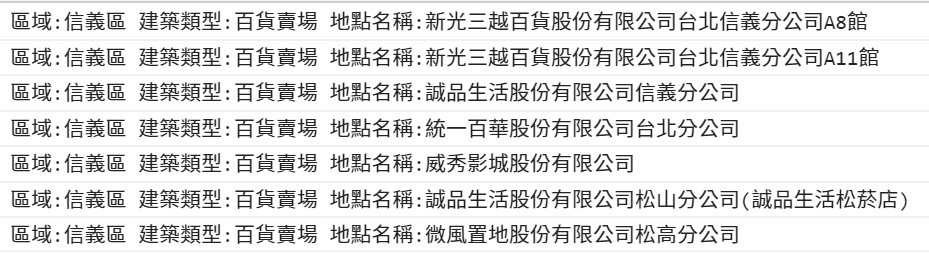
在網頁使用 console 檢查,就會出現以下結果:

心得
JSON 取得資料沒有太困難,但思維要清楚,不然很容易不知道自己怎麼取得資料,物件跟陣列取得資料的觀念也要清楚明白,不然在後續 AJAX 就會不知道怎麼做。
信義區的百貨哺乳室竟然這麼少!