
之前學過 if,是有條件下的篩選機制,如果是多樣本但只要取出條件下的數值,配上迴圈就會非常好用,下方帶入一個主題:
有三間賣炸雞的餐廳要被評鑑銷售量,套餐要超過 100 筆訂單的就可獲得獎品。
三家炸雞店的資料如下:
1 | var shops = [ |
因為只有三筆資料,可以很輕易地用眼睛看出來誰的套餐超過 100 套,但如果資料一多,就要使用迴圈了。
先用 length 查一下資料長度:
1 | var setTotal = shops.length; |
使用迴圈來找超過一百套的店家吧!
1 | for (i = 0; i < setTotal; i++) { |
- 建立迴圈,從第一筆資料找起,條件為當變數小於 setTotal 資料數,更新的內容。關於迴圈可以看這篇
- 使用 if,在 shops 中,找到 set 套餐大於 100 套的店家。
- 找到這些店長的名字。
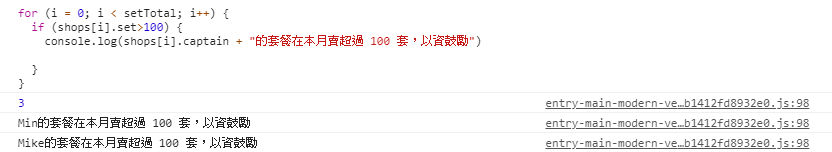
畫面結果如下:

結語
- 練習 JS 至今,要建立一些情境才能更明確的來練習該內容,會比較有方向,也練習如果未來面對開發的需求,會遇到的條件,滿有意思的!
- 陣列與物件很常被使用,要多多練習。