
透過迴圈來取得陣列裡的資料
當得到龐大的陣列資料時,透過迴圈來存取資料會輕鬆又省事,所以陣列跟迴圈常常會搭配使用。
情境
倘若今天要查詢兩間店家的老闆姓名,拿到兩個陣列資料,程式碼如下:
1 | var shops = [ |
之前學過透過陣列存取資料的方法為:
1 | console.log(shops.length); //結果會得到 2 |
不過有時候在工作上得到資料無法預期有多少的資料,可以用下方寫法找出有多少筆資料:
1 | var captainTotal = shops.length; |
使用迴圈存取陣列資料
透過迴圈存取陣列資料,程式碼如下:
1 | var shops = [ |
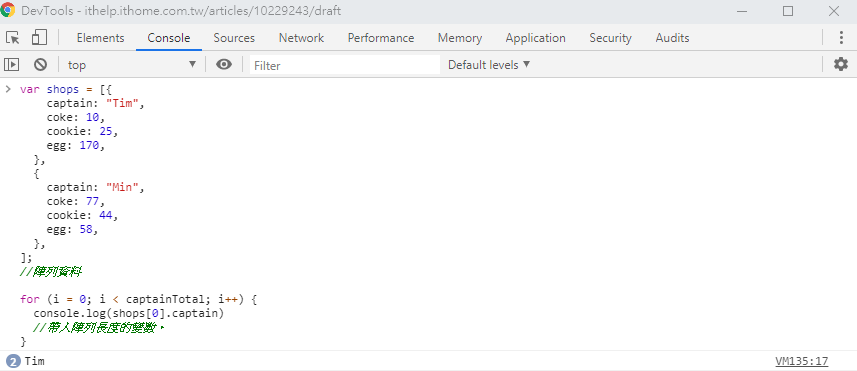
但迴圈這樣帶會有一個問題,上面得知 captainsTotal 的資料長度是 2,但是這樣迴圈會直接抓兩次第一個陣列的 captain 兩次,會變這樣:

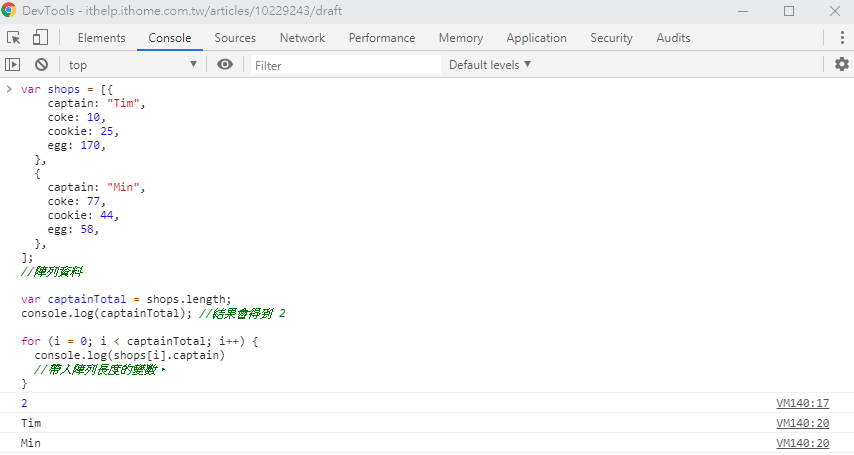
但今天的目標是要把兩個物件內的店長姓名找出來,所以會變成下方程式碼:
1 | for (i = 0; i < captainTotal; i++) { |
因為
captainTotal資料有兩筆,所以迴圈會跑兩次,要記得在陣列中起始的數字為 0,不是 1,所以會跑兩次的原因是這樣。
這樣就會找到兩個物件中店長的名字,如下方畫面:

結語
- 如果陣列中的物件資料非常多,使用迴圈存取資料真的準確又方便。
- 存取陣列資料的寫法需要多熟悉。
- 迴圈條件中的值,可以換成設定的變數名稱。