搜尋列 ( input + button )
這次來練習寫一個 Search Bar,要寫的樣式如下

起手式
我習慣在最外層寫一個 .wrap,在繼續將裡面要完成的 HTML 先寫完
所以程式碼會如下,
HTML
1 | <div class="wrap"> |
這時候我才會加入 CSS 的樣式,因為要讓底色是我指定的顏色,還有這次 Search Bar 的裡面所有的連結按鈕我都取消底線的樣式,所以我的 CSS 先把 layout 寫好,
CSS
1 | *{box-sizing: border-box;} |
使用 box-sizing:border-box 原因是要讓原本 CSS 預設的 padding 值不要影響我的設定值。
這時候畫面會顯示這樣

把按鈕的文字改成圖示
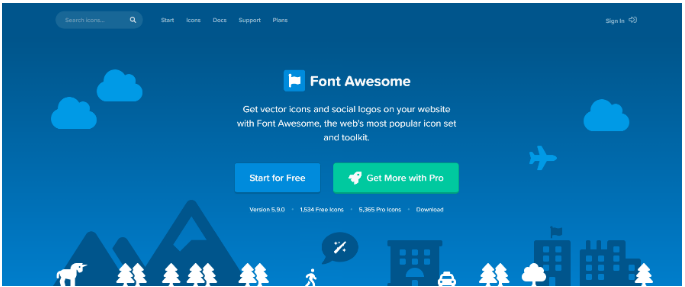
再來就是優化的內容了,為了要讓搜尋按鈕好看,所以這邊我要載入 fontawesome,方式如下,先到 fontawesome 官網,選擇 Start for free,畫面如下

以前都免費,現在要付費才能升級成 PRO 的會員了…
會出現需要輸入 email 的地方,輸入完後會收到官方寄來的認證信,打開信件認證之後,在登入網頁,會給一組專屬的 kit 程式碼跟代碼,記得先複製存檔到電腦裡喔!以後要用到 fontawesome 都要匯入這個 kit 程式!或是去找 CDN 放在 link 裡面也可以!
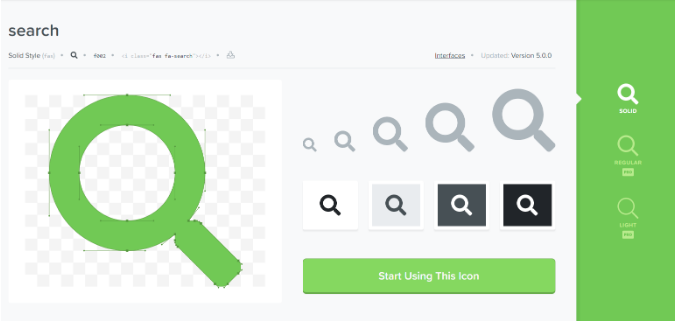
然後在貼上到 head 裡面就可以讀取到 fontawesome 的圖案了,然後這次我要找的是 Search 的圖案,所以我就在裡面找 search,有很多放大鏡的圖案,就選一個喜歡的來用,於是我就找到了這個圖案

因為我沒有付費升級成 PRO 會員,所以只能選第一個 solid 的選項把上面的網址複製下來貼到原本程式碼 btn 的地方,程式碼會是這樣
HTML
1 | <div class="wrap"> |
這時候畫面就變成下方所示

細節優化
這時候 CSS 要繼續往下寫,先設定 .search 的寬度為畫面的 80%,並且靠左,因為等等還要放上購物車,寫入 position 是將 .search 設定為父元素,讓等等放大鏡圖示可以對齊。
CSS
1 | .search{ |
優化 input
再來優化 .search-bar 讓它填滿 .search 的範圍,並按照標記文件 height:32px,並且外框設定 3px 的棕色實心線,為了讓 search bar 與畫面一致,所以也將背景填滿色。
CSS
1 | .search-bar{ |
優化 button
優化按鈕,按照標記文件設定寬高與背景色後,也將 fontawesome 的顏色與背景設定相同,加上 cursor 讓滑鼠移過去時可以變成手指的圖示,再透過 position:absolute 設定成絕對定為,讓按鈕可以靠上靠右對齊 Search bar
CSS
1 | .search-btn{ |
完成
寫完上方程式碼就完成這次的好看的搜尋列囉~~!
