本篇記錄專案有一功能為父層頁面需傳資料到 checkbox 的子元件, checkbox 子元件接到資料後判斷到其中一個選項的值,在傳子層結果到父層,再讓父層取到其值時連動另一個說明文字的子元件是否顯示。
實際流程
- 有兩個元件一個為 checkbox Group 與 Note 元件。
- 當選取 checkbox 指定選項時,會把此選項的值傳到父層。
- 當說明列表元件取得指定選項的值為 true 時,就會顯示。
直接看程式碼:連結
實作流程
先建立好父子層元件。
父層元件
PropsEmitPractice.vue
1 | <template> |
子層元件
checkboxGroup.vue
1 | <template> |
Note.vue
1 | <template> |
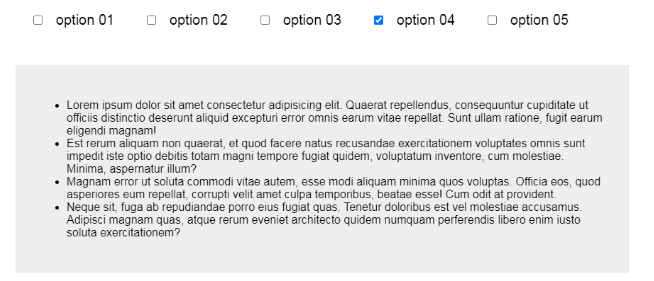
完成後會得到一個有 checkbox 群組以及說明文字的畫面。

實作 checkboxGroup 功能
先取得 checbox 資料
在 checkboxGroup 中寫入選取 checkbox 值的方法。
checkboxGroup.vue
template
1 | <input type="checkbox" @click="toggleCheck(item.key)" /> |
script
1 | methods: { |
說明:
- 透過 indexOf 方法找到 checkboxItem 陣列中的索引。
- 當 index 為 -1 時為找不到索引。
- 如果 index 大於 -1,也就是在陣列中有找到值,就用 slice 刪掉索引的值,刪除數量為 1 個。
- 如果 index 等於 -1,也就是沒有找到值,就用 push 方法加入陣列。
- 簡單來說就是根據傳入的值,判斷是否存在在陣列中,若存在就刪除,沒有就加入。
- 最後把陣列用 emit 方式傳到父層。
this.$emit(‘傳出去的方法名稱’, 要傳的資料)
回到父層 PropsEmitPractice 來接子層 checkboxGroup 的資料
PropsEmitPractice.vue
此時在要接子層資料的地方寫上對應的事件。
template
1 | <template> |
script
1 | data() { |
