
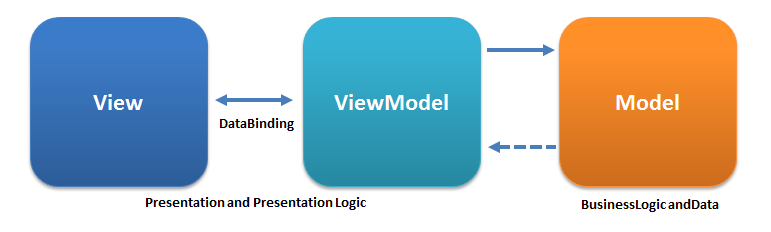
先前已經提過 Vue 的概念是受到 M-V-VM 的概念為啟發,並非完全的 M-V-VM,至於概念可看維基百科。
下方有一個 vue 的程式碼,data 中有一個預設字串,想把 data 中的資料顯示於網頁上,可以使用雙大括號 ( Mustache 語法 ) 做同步的顯示,如果想透過網頁操作資料,可以使用指令 v-model 在 input 的表單中控制其資料內容。
Mustache不可作為屬性使用,如果要在 HTML 標記內的屬性帶入 data 或運算後的內容,要用v-bind來進行綁定。
1 | <div id="app"> |
v-model
- 表單的元件可透過
v-model來進行資料的「雙向」綁定,並會根據不同的表單類別來更新元素的內容。表面上看似神奇,只要輸入綁定的區域就可以同步顯示資料,但實際上 Vue 在背後負責監聽網頁的事件與更新實體的內容。 (M-V-VM)。 v-model不會處理表單元件的預設值,如:checked/selected等,表單內的值一律由綁定的資料來決定。v-model指令中的屬性就是data中text的屬性,所以可以透過指令的設定,控制所指定的資料內容。
v-model 使用的範圍
你可以用 v-model 指令在表單 <input>、<textarea> 及 <select> 元素上創建雙向數據綁定。
example
- input
1 | <div class="form" id="app"> |
- checkbox
1 | <div class="checkbox" id="app2"> |
- checkboxes
1 | <div class="checkboxes" id="app3"> |
- radio
1 | <div class="radio" id="app4"> |
- select
1 | <div class="select" id="app5"> |
v-model 會忽略所有表單元素的
value、checked、selected的屬性初始值。
官網註明 v-model 對應的類別與使用的屬性與事件:
text和textarea元素使用 value 屬性和input事件。checkbox和radio使用 checked 屬性和change事件。select字段將 value 作為 prop 並將change作為事件。
個人目前在
input跟select最常使用 v-model,並且只要綁定 v-model 後,在 data 中就要同步加入該屬性。
其他資料綁定的指令
除了這兩個以外還有另外的指令可以把資料內容顯示於網頁。
v-text
用來渲染純文字
1 | <div v-text="text"></div> |
v-html
用來渲染 HTML 解析後的內容,並新增 html 標籤到網頁上。
1 | <div v-html="text"></div> |
兩個透過 console 檢查,都會顯示:
<div>the sample</div>
參考文章