
何謂生命週期?
官方文件說明:
每個 Vue 實例在被創建時都要經過一系列的初始化過程——例如,需要設置數據監聽、編譯模板、將實例掛載到 DOM 並在數據變化時更新 DOM 等。同時在這個過程中也會運行一些叫做生命週期鉤子(hook)的函數,這給了用戶在不同階段添加自己的代碼的機會。
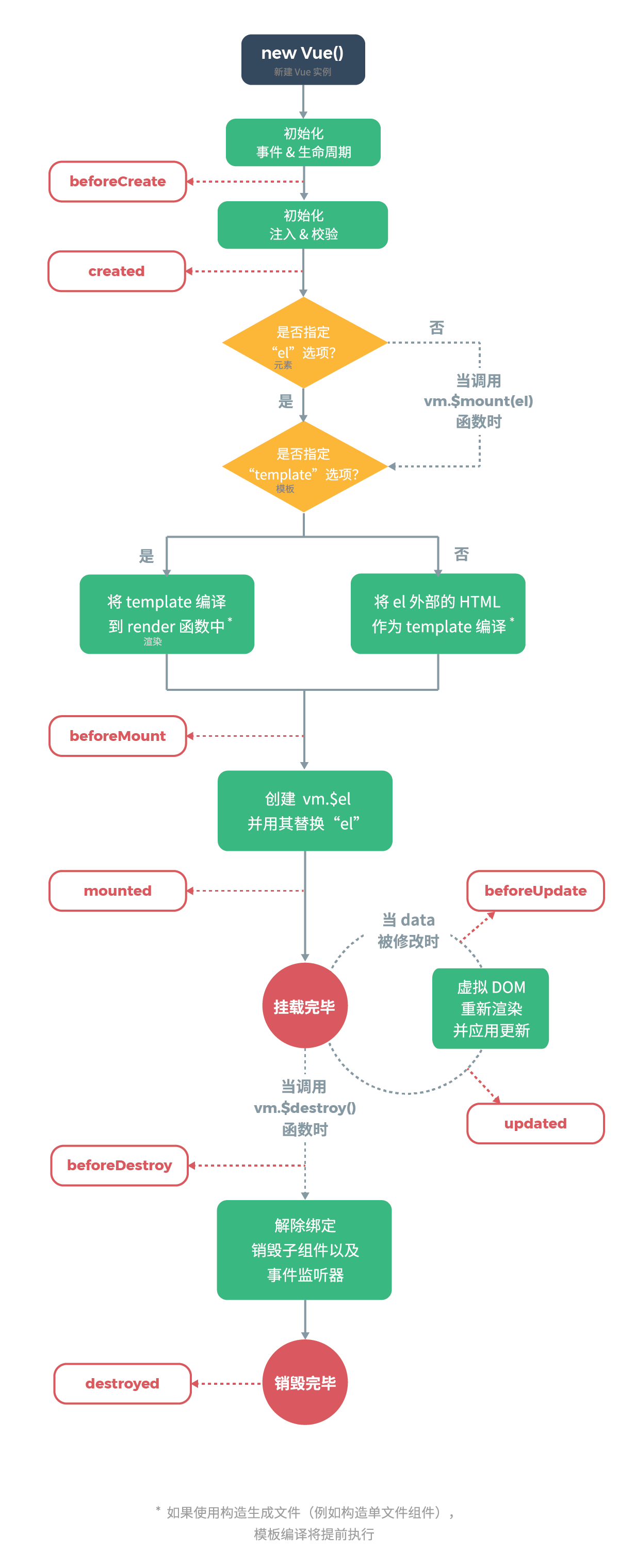
當宣告一個 vue 實體後,會開始進入生命週期,下方說明圖可以得知分成幾個部分:

beforecreate
元件實體剛被建立,屬性計算之前。created
元件實體已經建立,屬性也綁定了,但 DOM 還沒有生成。beforeMount
模板編譯 (template)或掛載至 HTML 之前。mounted
模板編譯 (template)或掛載至 HTML 之後。beforeUpdate
元件 (element) 被更新前。updated
元件 (element) 被更新後。activated
keep-alived* 用,元件被啟動時呼叫。
deactivated
keep-alived* 用,元件被移除時呼叫。
beforeDistroy
元件被銷毀前呼叫。destroyed
元件被銷毀後呼叫。
beforeDistroy,destroyed 較少使用。
以上它們的資料型態全都是 function。
常用的生命週期狀態
1 | var vm = new Vue({ |
參考資料: