
如題,可以使用 body-parser 套件取得 form 表單的資料,並且傳到後端。
簡介
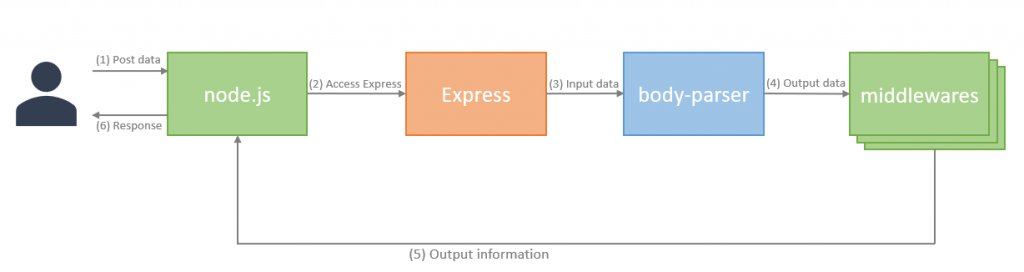
body-parser 是 Express 經常使用的中介軟體,用於解析請求的資料(body),比如說:POST 一筆 JSON 格式的資料到我們的 Express App,這時可以透過 body-parser 快速解析這筆資料,以方便取用。下方的圖為 Express 的運作模型,可以看到 body-parser 會先進行資料的解析,才會把解析後的資料傳給其他相關的 middleware 使用。

起手式
首先先安裝 body-parser,
1 | npm install -D body parser |
引入 body-parser 套件。
在 Express 4.16 後,把 body-parser 納入內建項目,不需要進行安裝。
app.js
1 | const bodyParser = require("body-parser"); |
使用 body-parser 套件。
1 | app.use(bodyParser.json()); |
解析表單內容為 json 格式,以及 urlencoded 格式(表單內容資料),並且 urlencoded 裡面的參數使用,擴展的質使用 false,代表用 querystring 解析,預設值為 true,使用 qs 解析,但建議使用 false。
新增頁面
此時在 app.js 寫一段路由,
app.js
1 | app.get("/search", (req, res) => { |
取得 search 頁並且使用 EJS 渲染 search 的內容,也在 views 資料夾內新增一個 search.ejs,
views > search.ejs
1 | <form action="/searchList" method="post"> |
輸入 localhost:3000/search

form 透過 action 告訴網頁我要前往哪一個路由,並且使用 post 方法要把表單內容傳出去,然後現在前往 app.js 寫下:
app.js
1 | app.post("/searchList", (req, res) => { |
因為要把表單資料送出,傳給 searchList 這個路由,使用 req.body 取得表單物件資料,在 input 輸入字串,可於 terminal 看到取得物件資料,

物件屬性為 input 的 name,如此就可以取得表單資料了。
完整程式碼:
app.js
1 | // 表單套件 |
跳轉頁面 redirect()
通常網頁上會有多個表單,而會一次取出物件然後送到後端去,故取得資料這邊會改寫成這樣,
1 | const bodyParser = require("body-parser"); |
而可以看到在 post 之後,在使用者體驗上應該是要跳轉一個新的頁面,這邊是指定送出資料後前往 search 頁面,而不是使用 render() 去重新渲染頁面,當然要看專案情境而定,最主要的是告訴 Express 在 /searchList 這個網址下,頁面是要跳轉到哪一個路由或是渲染哪一個 EJS 模板。