
這次因為專案關係,研究了這個套件,之前就有聽過很好用,但一直沒實際使用過,查考網路很多教學都只有按照官網說明有哪些功能可以使用,但卻找不到會呈現在 HTML 的文章,想說趁著還熟悉就紀錄一下這次的製作方式。
契機
事情是這樣,專案上需要一個時間可以自動更新,不需要手動操作的資料,所以我就找了這個套件來用。這次做了一個電子時鐘當作筆記。
關於 Moment.js 與下載套件
這是一個關於日期與時間的套件,網路上非常多說明,就不再贅述,可以參照下方文章有更完整的說明。
進入官網後有幾個安裝套件的方式:
透過終端機安裝套件 https://momentjs.com/docs/ 方法有很多,可以進入官網看。
透過 cdnjs
moment.min.js (普通的套件)
1 | https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.24.0/moment.min.js |
moment-with-locales.min.js (有含時區的套件)
1 | https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.24.0/moment-with-locales.min.js |
- 直接下載套件,並安裝到 js 資料夾中。
1 | <script src="js/moment.js"></script> |
然後加入這段其實就可以使用 moment.js 套件了,
1 | moment(); |
對了!要跟 jQuery 一樣放在 head 裡面,不然會找不到核心, console 會跳錯!是可以在 console 裡面看到時間了…
但是,最重要的是要讓它在 HTML 上呈現阿…
進入正題
這次要做一個電子時鐘,有小時,有分鐘,有秒數,所以這邊會使用到 setInterval() 的用法,是固定延遲了某段時間之後,才去執行對應的程式碼,然後「不斷循環」。與 setTimeout() 不同之處是 setTimeout() 只會執行一次就結束,而 setInterval() 則是會在間隔固定的時間不斷重複。
首先在 HTML 綁定一個 id="clock" 。
JS 也同步綁定一個這個 id,
1 | let clock = document.getElementById("clock"); |
並利用 setInterval() 來製造一秒跳一次的效果,
1 | setInterval(function () { |
這時官方語法有一個是 format();,是讓我們可以閱讀的格式,會呈現完整的日期與時間,
1 | moment().format(); |
所以把剛剛宣告的變數後面加上 format();
1 | let readTime = time.format(); |
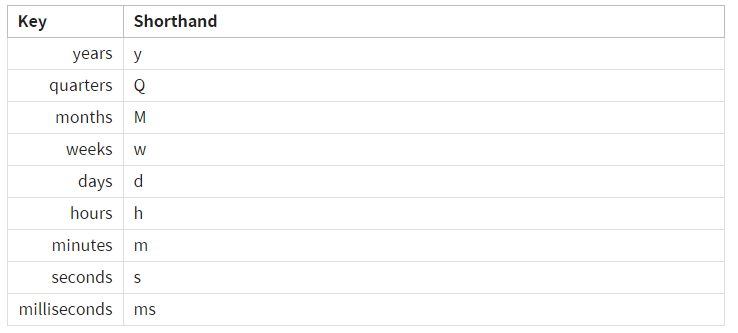
但陽春一點的電子鐘,只有時間還有制度 (12/24hr),依照官網所說明的我們這邊在 format();裡面加上 "hh:mm:ss A"

補充:
A: 顯示大寫的 AM/PM
a: 顯示小寫的 am/pm
完成後在 console 應該會得到我們想要的樣子,最後終於要印在網頁上啦!!只要加上最基本的語法,
1 | clock.textContent = readTime; |
目前打完的完整程式碼:
1 | let clock = document.getElementById("clock"); |
這樣就完成了!!
但是,這樣的程式碼太凌亂,另外建立一個具名函式,在將這個具名函式放到 setInterval() 的函式內,並且最後在執行這個函式,這樣程式碼既簡潔也好閱讀。
1 | let clock = document.getElementById("clock"); |