
紀錄用函式 function 寫一個計算題,透過練習題與自己寫幾次程式碼,就比較了解 var、function、return 彼此的關係。
目前簡易歸類下面三個概念:
- JavaScript 裡的變數是基本的元素。
- function 是建立許多要使用的功能,但無法直接執行,需要時再取出來用。
- return 是為了有比較複雜的功能時,可以節省時間,不需要一直反覆打重複的程式碼。
EX. 買衣服的購物後台如果要買很多品項,甚至還要點選不同尺寸的數量,還有不同的加工,項目一多,如果還要逐步撰寫程式碼,那程式碼就會很長一串,使用 function + return 就可以達到只要功能俱足,利用 return 帶回關鍵數值,就可以快速得到結果。
用 function 寫個計算題
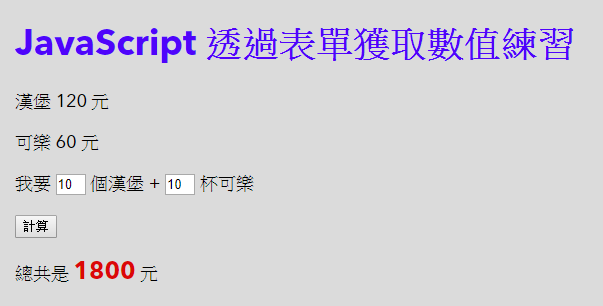
主要練習內容:會使用到 JS 的 textContent 屬性,input 表格裡面的數值是用 id 來控制,並對應到 JS 的內容,到時候就可以因為輸入數字後,點擊 Button 後,就能計算出結果!這次要寫的畫面如下:

HTML
1 | <h1>JavaScript 透過表單獲取數值練習</h1> |
JS 起手式
因為今天最終的目的,是要透過 button 按鈕來取得計算數值,所以一開始的程式碼式這一段:
1 | document.getElementById('countId').onclick = function () { |
說明:透過 getElementById 取得 button 的 id,並且給他一個 onclick 點擊事件,這個事件的功能會包含以下內容 (將其功能的內容寫於其中)。
JavaScript
1 | document.getElementById('countId').onclick = function () { |
- 透過在
input輸入數值後,再利用id抓取其數值,按下button時會產生onclick事件,這邊先使用 alert。 - 命名變數是透過抓取
id中的在input所得到的值(value)。 - alert 視窗功能做驗證,會彈跳出在
input輸入的數值。
可以玩一下 codepen 看看結果!
typeof 確認屬性
在進行計算前,要先確認 input 的值是 string 還是 number,如果要透過 JavaScript 做計算,要先確認輸入的值要是 number,才能正常運算,可以使用下面的方式,確認類型。
例如現在要確認 hamNum 裡面的值是什麼,就可以這樣確認:
1 | var hamNum = document.getElementById('hamNumId').value; |
這時如果在 input 輸入 3,console.log 的結果就會變成兩個字串相加,”3” + “3”= 33,但有趣的是,倘若是用相乘,結果竟然會是 “3” * “3” = 9
parseInt 轉換屬性
在確認類行為 string 後,要先轉換 文字變成數字 (string to number) 的屬性,就可以透過函式來加總。程式碼如下:
1 | var hamNum = parseInt(document.getElementById('hamNumId').value) |
將要在 id 所得到的值用 parseInt 語法轉換成數字。
這時候再把品項的金額用變數做宣告,也將要得到的結果寫在最下方,程式碼如下:
1 | document.getElementById('countId').onclick = function () { |
可以透過 Codepen 玩玩看! https://codepen.io/hnzxewqw/pen/Yzzbgzm
return 回傳
透過 return 回傳的屬性,可以運算比較複雜的內容,當商品或是後台採購品項較多時,就不用一直打程式碼,前提是參數內的數值要同一個才可以,比如下方例子:
1 | function count(price) { |
心得
這次學習到 JavaScript 新的特性,結合之前所學的,透過 function 建立自己要的功能,在使用不同的語法整理取得自己要的函式,截至目前為止,JS 對我來說是很細緻的給予網頁呈現我想要的行為,並且這個行為會讓使用者更方便,也清楚明瞭好操作!JS 的語法相對直覺,掌握住一個指令一個動作,不要在 function 建立太複雜的內容。