
學習了變數 variable 跟函式 function 的基本認識,單元分開都很可以,最怕就是綜合應用,深怕我自己根基不夠穩,所以我拆了很細來學習,一次學一點,雖然慢,但觀念清楚比較重要。
函式帶入參數
函式基本寫法:
1 | function number() { |
在小括弧中可以帶入參數名稱,一樣是自定義。
練習帶入一個參數會這樣寫:
1 | function math(number) { |
函式 + 參數 + 運算
參數可以帶入兩個、三個甚至無限多,並可以利用變數做加減乘除的方式來做更多元的變化。(變數的加減乘除是:+、-、*、/ )
EX. 加法
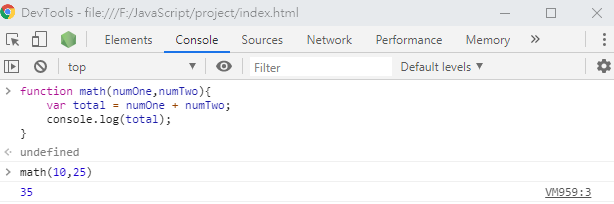
1 | function math(numOne, numTwo) { |
在 Chrome 的開發人員工具會顯示如下:

其他也可以在 codepen 調整不同的加減乘除方式玩玩看。